使用github的免費的網站-Jekyll
使用 Jekyll 的優點
會要使用 Jekyll 的幾個要點
- 使用 markdown 語法codecademy 的教學連結,好處是在顯示 code 的部分很容易使用.
- 可以直接放在 github 上,省下空間以及網址的費用,可以說得上是真的 0 元架設的網站.
- 因為是靜態網站所以沒有資料庫所以速度上很快.
- open source
缺點
- 沒有後台,所以基本上不適合一般使用著.
- 如果在 github 上面託管要注意一下 plingin 有白名單,不再白名單的使用上要多注意.
首先我是使用Chirpy這個 template 也就是你現在看的頁面
那就來記錄一下整個流程當作紀錄
安裝前準備
請先有安裝 Jekyll 可以參考官方的安裝教學,還有要有安裝git
這邊簡單說一下 Mac 的部分 如果系統已經有 Homebrew 跟 Ruby 可以跳過
先安裝Homebrew
1
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
安裝 chruby 以及 Ruby
1
2
brew install chruby ruby-install xz
ruby-install ruby 3.1.3
我自己使用 zsh 所以要把以下的加入到.zshrc 如果是沒有安裝 zsh 要加入到.bash_profile
1
2
3
echo "source $(brew --prefix)/opt/chruby/share/chruby/chruby.sh" >> ~/.zshrc
echo "source $(brew --prefix)/opt/chruby/share/chruby/auto.sh" >> ~/.zshrc
echo "chruby ruby-3.1.3" >> ~/.zshrc # run 'chruby' to see actual version
這邊記得要先把終端機先關閉重開
測試一下是否安裝完成
1
ruby -v
因該會顯示 ruby 3.1.3p185 (2022-11-24 revision 1a6b16756e) 或是更新的版本.
安裝 jekyll
1
gem install jekyll
安裝
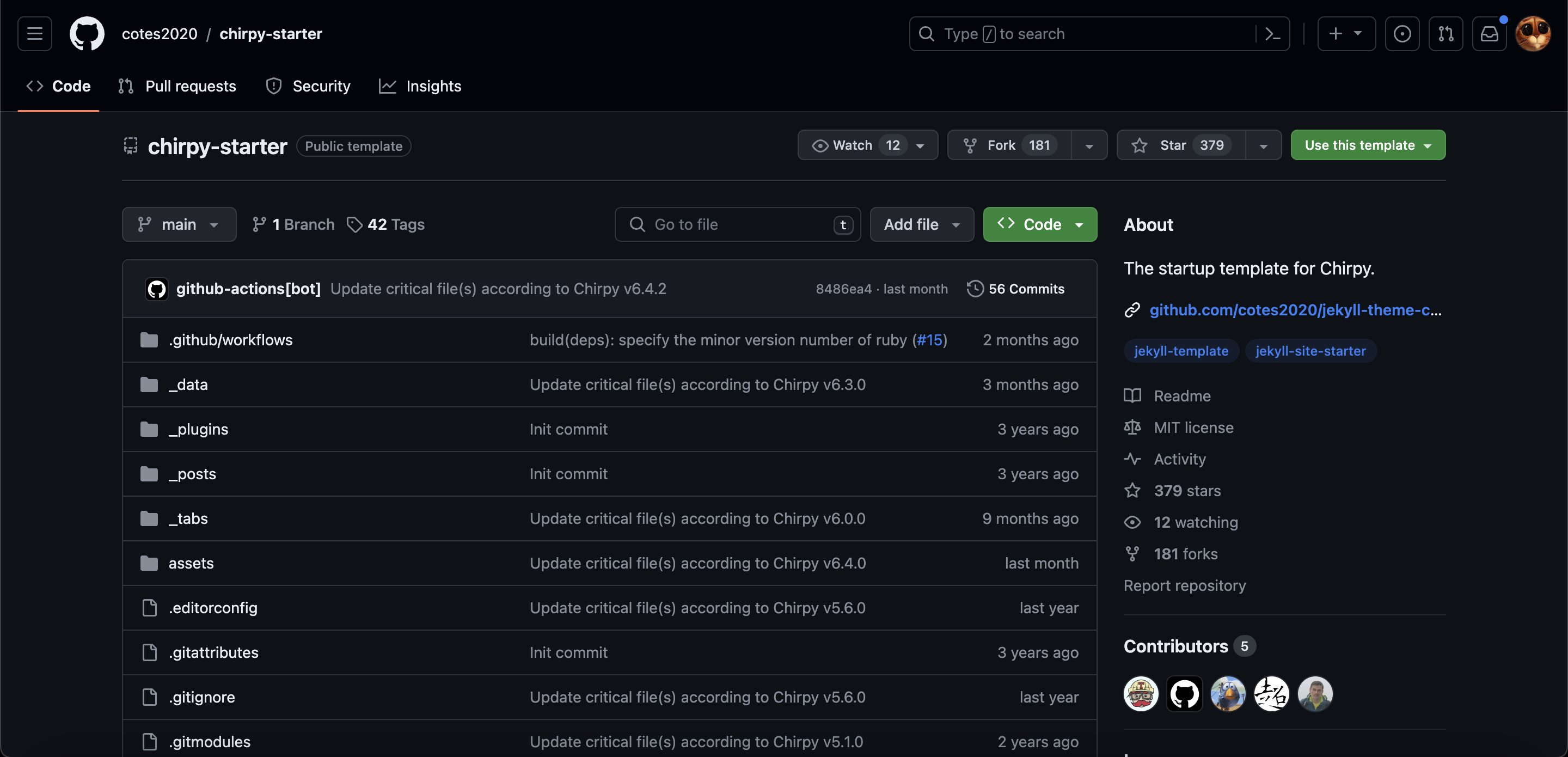
我推薦使用Chirpy Starter
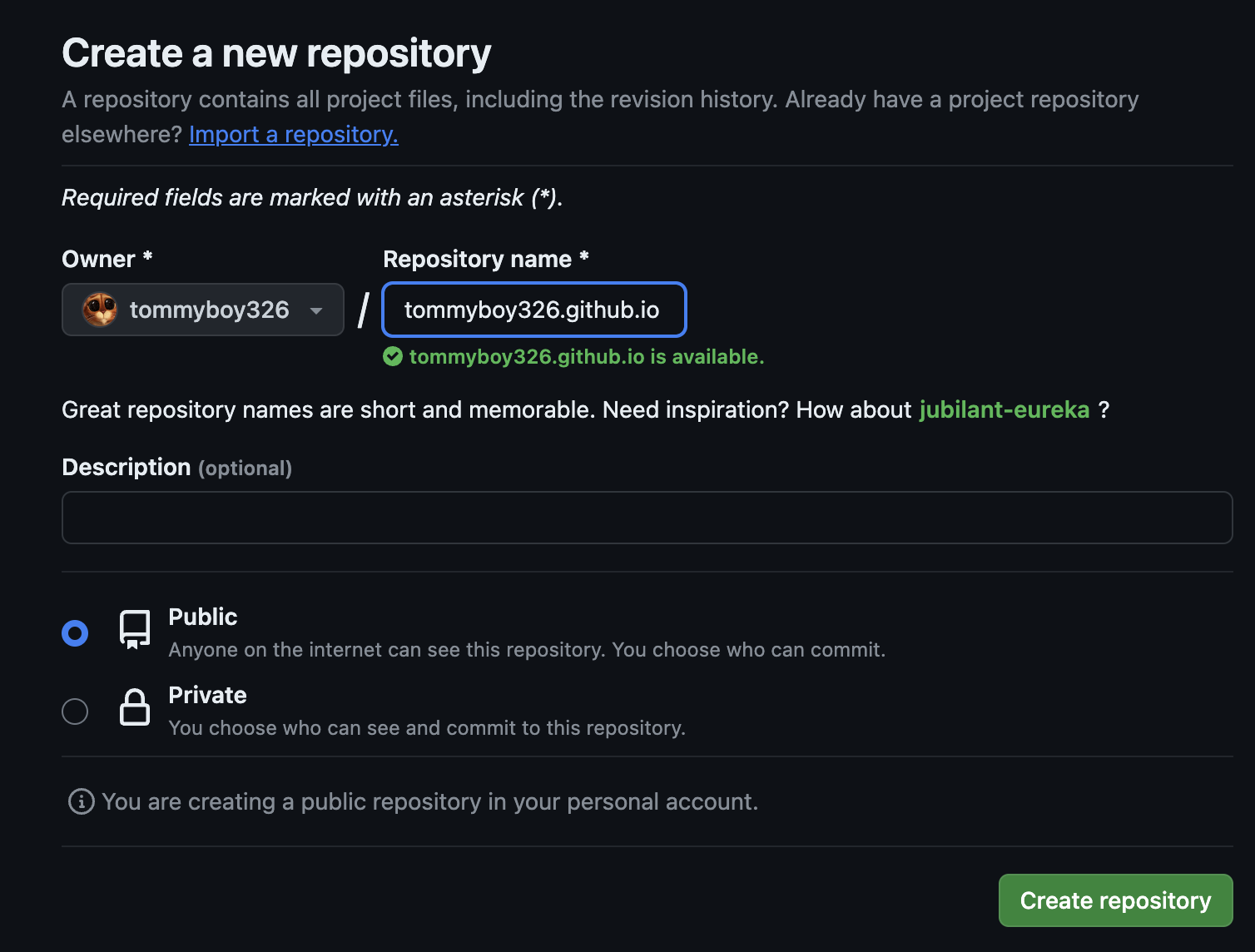
點選”Create a new repository”
如果你要使用 github 作為 hosting 的話要注意一定要使用你的 ID 名稱 
1
2
3
USERNAME.github.io
#我的就是tommyboy326.github.io
再來就是用下載回來到本地
1
2
3
git clone https://github.com/USERNAME/USERNAME.github.io.git
#我的就是 git clone https://github.com/tommyboy326/tommyboy326.github.io.git
再來要先安裝 Dependencies
1
bundle
要本地 server 的話可以使用底下的指令
1
bundle exec jekyll s
設定
可以打開 config.yml 這個檔案
修改一下以下的部分
- lang
- timezone
- url
- avatar
1
2
3
4
lang: zh-TW
timezone: Asia/Taipei
url: "https://tommyboy326.github.io"
avatar: "https://pbs.twimg.com/profile_images/1756572916903526400/D_5BAJU9_400x400.jpg"
修改 favicon
可以這邊建立你的 favicon Real Favicon Generator
下載回來之後要把檔案放到 assets/img/favicons/ 但是要把以下兩個檔案先刪除
- browserconfig.xml
- site.webmanifest
更新的方式
這邊我是用 starter 的方試 要更新的話 就是使用以下指令
1
bundle update jekyll-theme-chirpy
blog 文章
在開頭的地方要會有一些固定的參數以下可以參考
1
2
3
4
5
6
7
8
9
10
11
12
13
14
---
title: 使用github的免費的網站-Jekyll
author: kai
date: 2024-02-14 14:00:00 +0800
categories: [Blogging, Tutorial]
tags: [Jekyll, Github, Chirpy]
math: false
mermaid: false
pin: false
image:
src: https://dl.dropboxusercontent.com//scl/fi/dgntrty9z7brfc5k2fzhn/Jekyll-for-blog.jpg?rlkey=ygt30ftosfbaxix4ff1fkcfz2&dl=0
width: 1142
height: 534
---
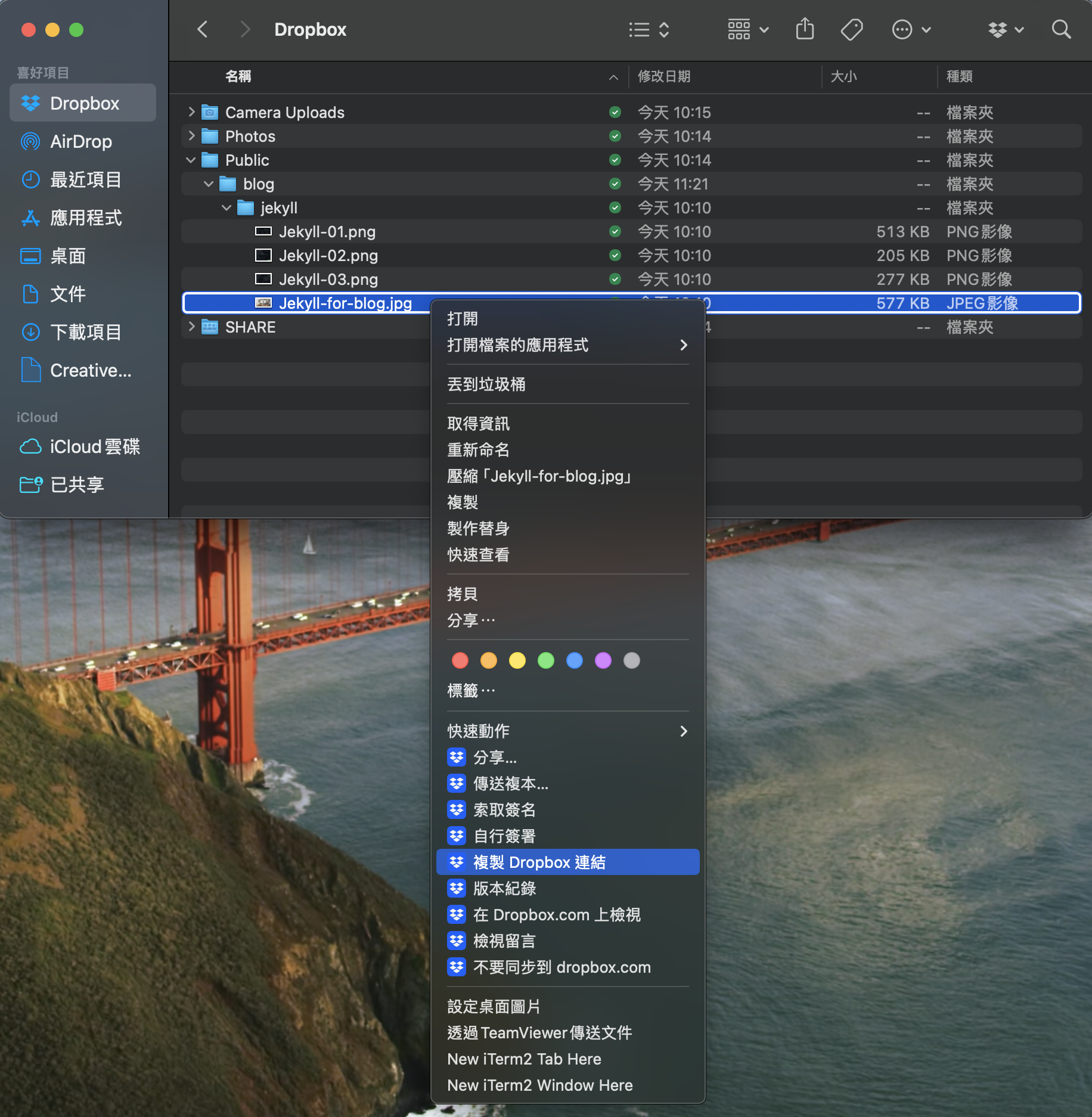
Dropbox imag 使用
上傳到 Dropbox Pubilc
我是建議安裝桌面的 APP 就可以在圖片右鍵找出連結
最後完畢的時候
尋找
1
https://www.dropbox.com
替換
1
https://dl.dropboxusercontent.com
就可以直接顯示了
bug 紀錄
記錄一下 .DS_Store 這個會造成 build 之後錯誤 所以要把他加入在 .gitignore 裡面
在開頭的部分目前使用 dropbox 連結會有錯誤 之後再研究如何修改
本文章以 CC BY 4.0 授權